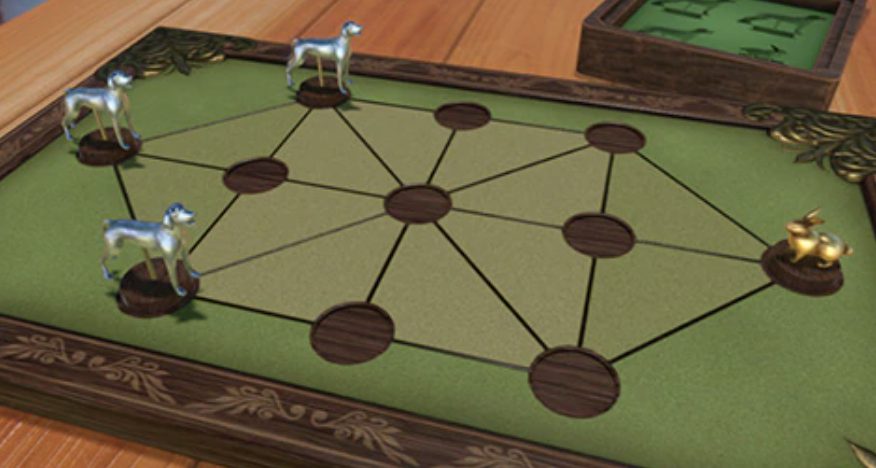
【ボードゲーム】「フィリット(FILLIT)」勝利の戦略3選【徹底解説】
https://www.youtube.com/watch?v=OzaYV6jsY40 「フィリット(FILLIT)」。オモシ...
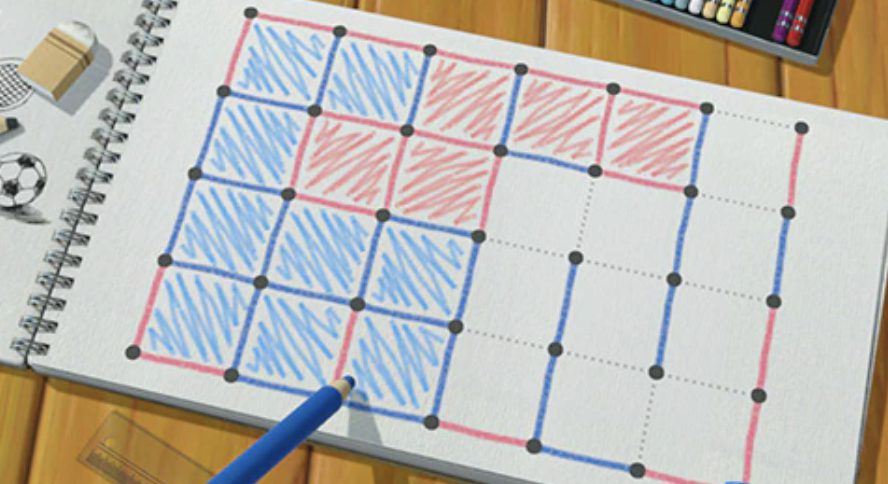
【ダイソー】「逆転○×(マルバツ)ゲーム」完全攻略マップ【戦略・必勝法】
「ダイソー」の「逆転○×(マルバツ)ゲーム」。むっちゃ面白いにゃ!・・・でも、...
【世界のアソビ大全51】麻雀ソリティア攻略のための「基本戦略」3選【ソリティア】
「麻雀ソリティア」。なかなかクリアできないにゃ!クリアできても、時間のせいで3...
【ボードゲーム】「コードネーム」勝利の戦略3選【徹底解説】
「コードネーム」。オモシロイにゃ!でも、うまくヒントがつたわらないにゃ!勝ち...
【ブラウザでアソぶ】「ぷよ碁」攻略のコツ【解説動画つき】
https://www.youtube.com/watch?v=wnA5CCQCBJg ブラウザでお手上がるにアソべる「...
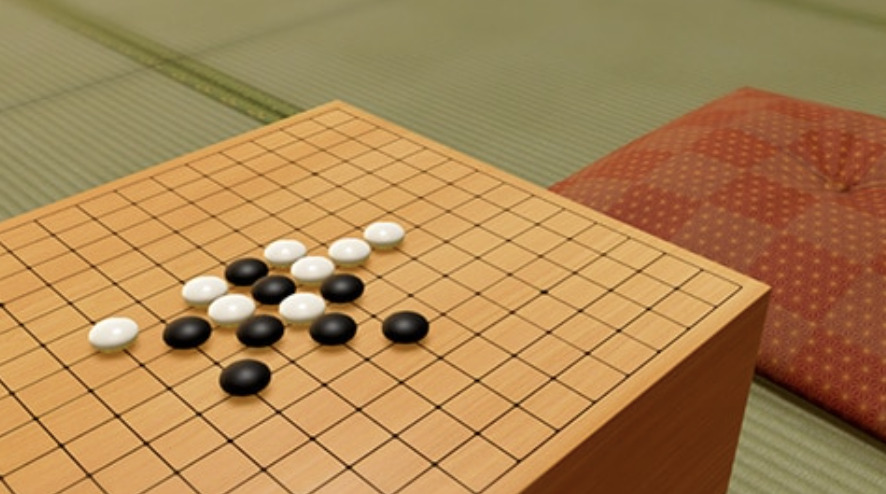
【世界のアソビ大全51】五目ならべ「やばい」必勝法【初心者でもOK】
「世界のアソビ大全51」の「五目ならべ」。どう考えたらいいのかわからないにゃ。...
【ボードゲーム】「モノポリー」徹底攻略【Nintendo Switch で!】
「モノポリー」たのしいにゃ!!でも・・・なかなか勝てないにゃ。コツが知りたい...
【ボードゲーム】「カタン」攻略の戦略3選【徹底解説】
https://www.youtube.com/watch?v=BAWr8J9LBmA 「カタン」たのしいにゃ!!でも・...
【世界のアソビ大全51】チェス「やばい」必勝法【実戦例つき】【解説動画つき】【初心者でもOK】【先手編】
https://www.youtube.com/watch?v=HDei68PNSF0 「世界のアソビ大全51」の「チェス...
【世界のアソビ大全51】ドミノ「簡単ルール」必勝法【初心者でもOK】
「世界のアソビ大全51」の「ドミノ」。どう考えたらいいのかわからないにゃ。なか...